
どうやってSWELLでアイコンを表示させればいいの?
ブログを始めると、サイトデザインにもこだわりたくなりますよね?
とはいえWebデザインの知識がなくてどうしたら分からない。。。私も同じでした。初心者でも簡単にデザインを変更できる方法があります。テキストだけだとちょっと味気ないなと思ったら、メニューにアイコンを表示させてみましょう。
WordPressテーマ「SWELL」を使っている人向けの記事です。
- SWELLで簡単に使えるアイコン一覧
- グローバルナビ(ヘッダーメニュー)にアイコンを表示させる方法
- スマホ用固定フッターメニューにアイコンを表示させる方法
- 【まとめ】メニューにアイコンを表示させてみて
SWELLで簡単に使えるアイコン一覧
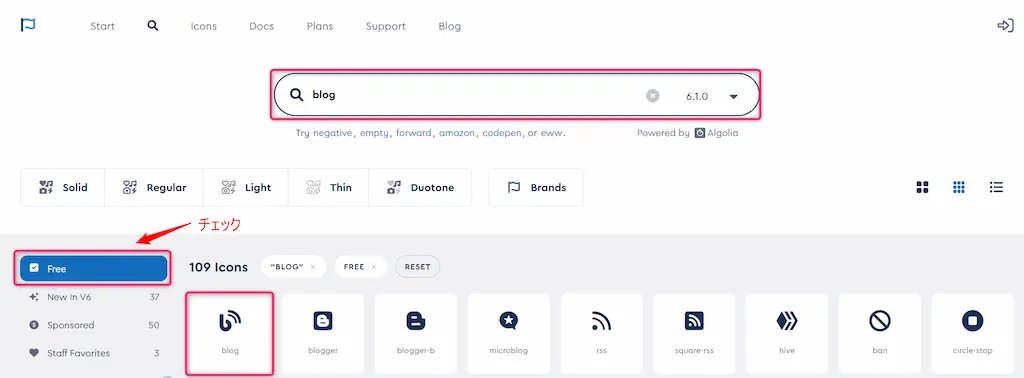
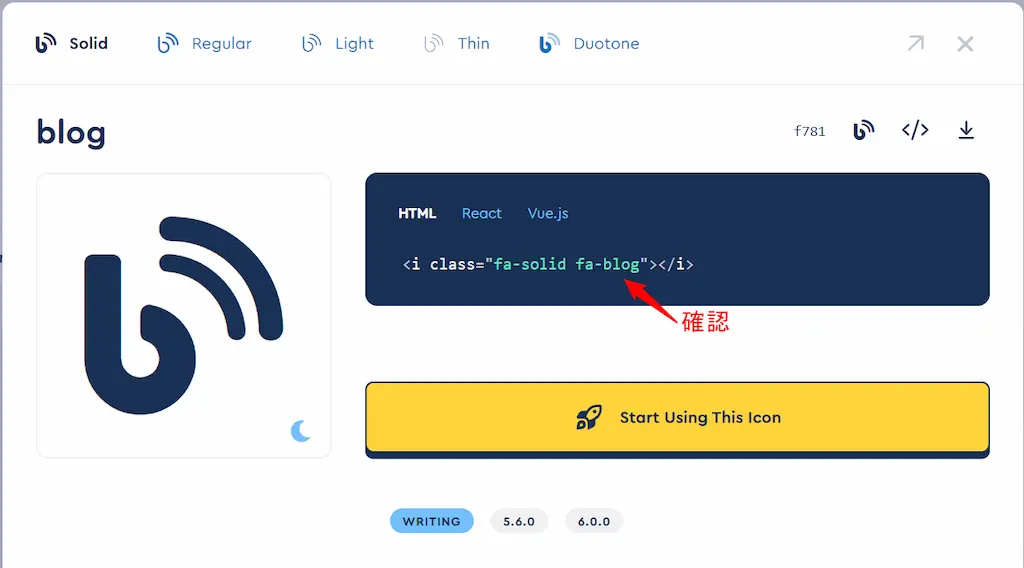
SWELLでは、標準で使用できるアイコンと、「Font Awesome」のアイコンの2種類が簡単に使用できるのでブログ初心者におすすめです。公式サイトにも設定方法がのっていますが、初心者は「SWELL設定から読み込む方法」が一番簡単です。
事前に「Font Awesome」を使用するために、SWELL設定を変更しておきましょう。
SWELLの詳しい使い方はこちら⇒https://swell-theme.com/
SWELLで使えるアイコン一覧
| アイコン | クラス名 | アイコン | クラス名 |
|---|---|---|---|
| icon-amazon | icon-codepen | ||
| icon-facebook | icon-feedly | ||
| icon-github | icon-googleplus | ||
| icon-hatebu | icon-instagram | ||
| icon-line | icon-medium | ||
| icon-pinterest | icon-pocket | ||
| icon-rss | icon-tumblr | ||
| icon-twitter | icon-wordpress | ||
| icon-youtube | icon-swell | ||
| icon-phone | icon-info | ||
| icon-light-bulb | icon-cart | ||
| icon-thumb_down | icon-thumb_up | ||
| icon-person | icon-mail | ||
| icon-download | icon-megaphone | ||
| icon-pen | icon-more_arrow | ||
| icon-batsu | icon-check | ||
| icon-posted | icon-modified | ||
| icon-search | icon-close-thin | ||
| icon-menu-thin | icon-alert | ||
| icon-hatena | icon-index | ||
| icon-arrow_drop_down | icon-arrow_drop_up | ||
| icon-flag | icon-settings | ||
| icon-chevron-small-down | icon-chevron-small-left | ||
| icon-chevron-small-right | icon-chevron-small-up | ||
| icon-book | icon-minus | ||
| icon-plus | icon-lock-closed | ||
| icon-lock-open | icon-quill | ||
| icon-home | icon-file-empty | ||
| icon-books | icon-file-picture | ||
| icon-file-text2 | icon-file-video | ||
| icon-file-music | icon-folder | ||
| icon-file-zip | icon-bubble | ||
| icon-price-tag | icon-quotes-left | ||
| icon-bubbles | icon-link | ||
| icon-quotes-right | icon-eye | ||
| icon-attachment | icon-star-empty | ||
| icon-bookmarks | icon-star-full | ||
| icon-star-half | icon-blocked | ||
| icon-heart | |||
| icon-share |
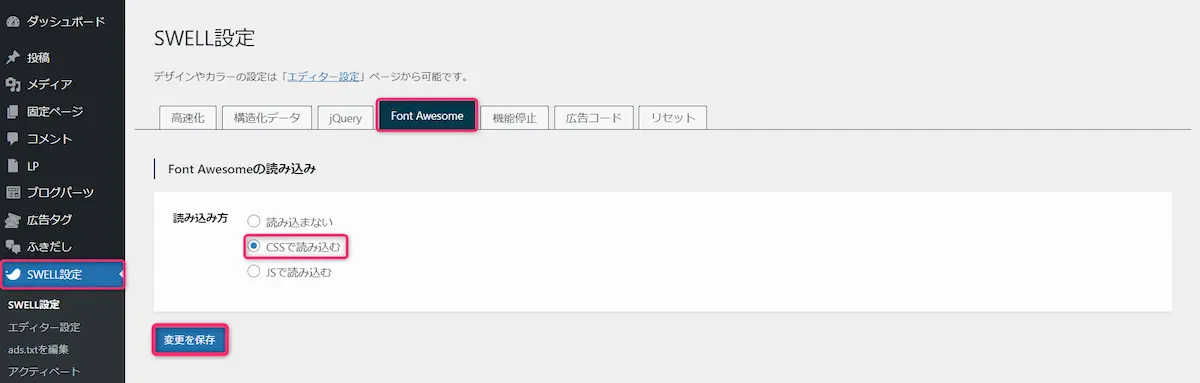
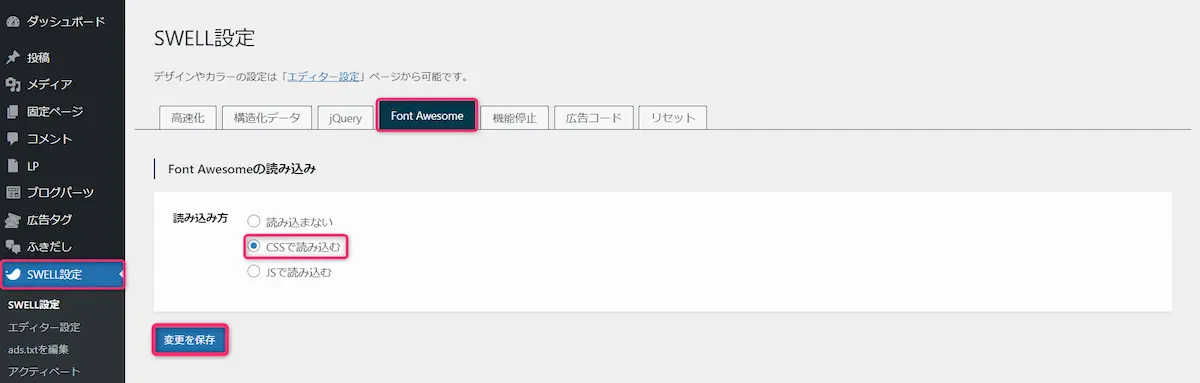
SWELL設定から読み込む方法


「変更を保存」をおせば超簡単。下準備OKです。※デフォルトでは「読み込まない」になっています。
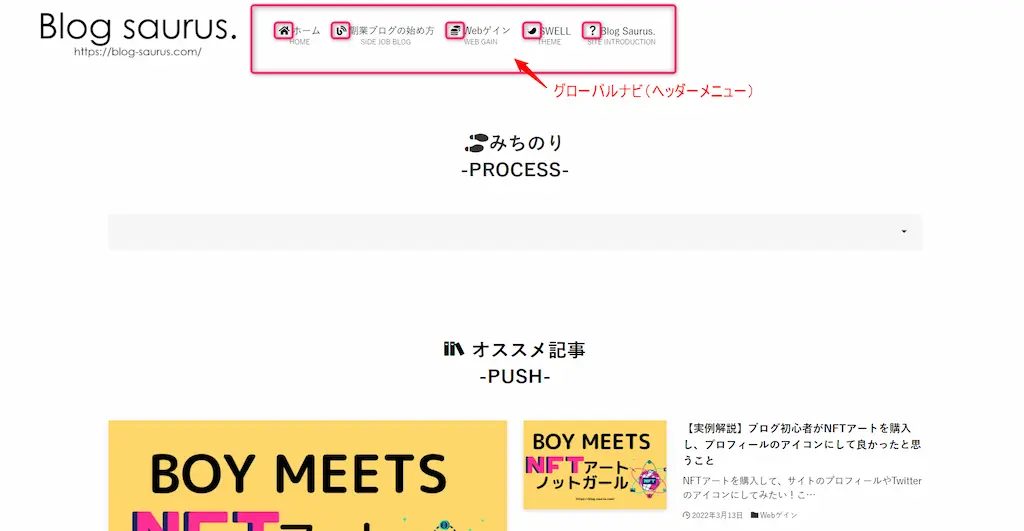
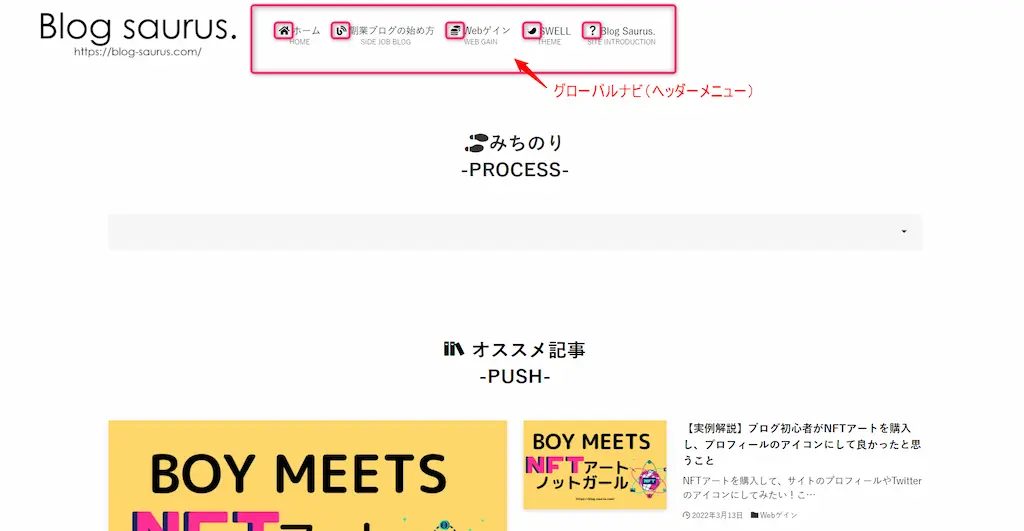
グローバルナビ(ヘッダーメニュー)にアイコンを表示させる方法


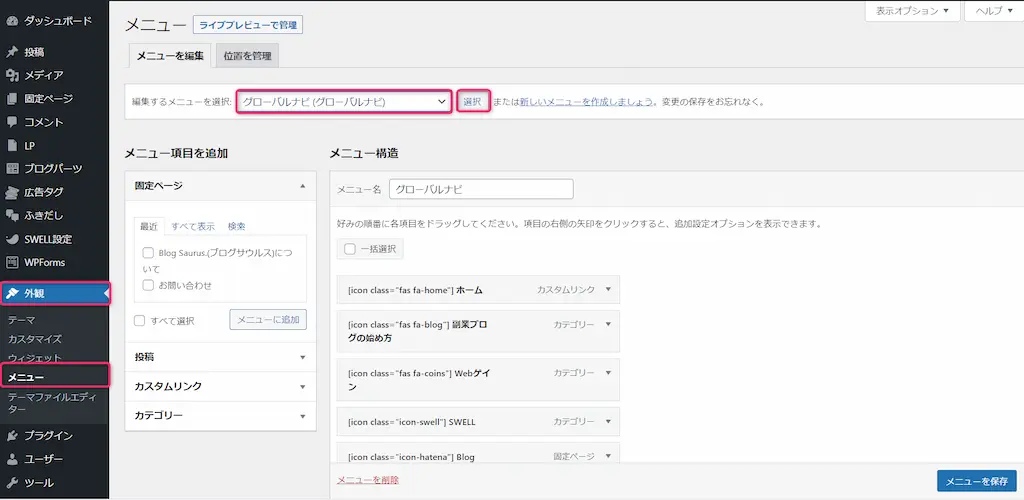
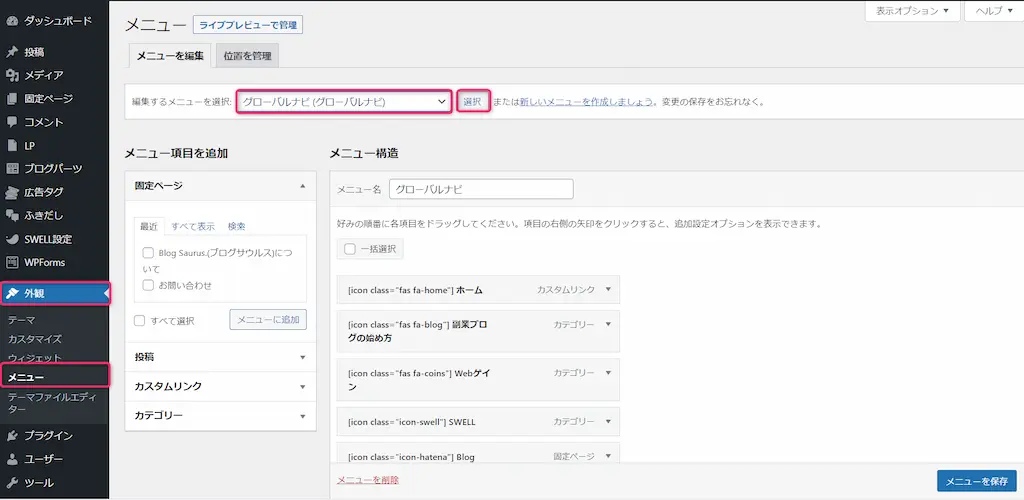
WordPress管理画面「外観」「メニュー」から「グローバルナビ」を選択


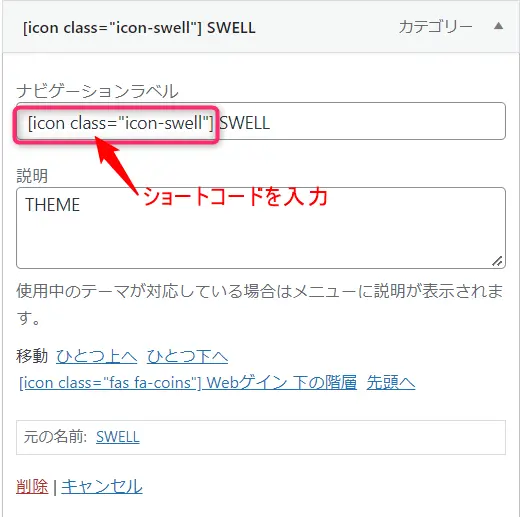
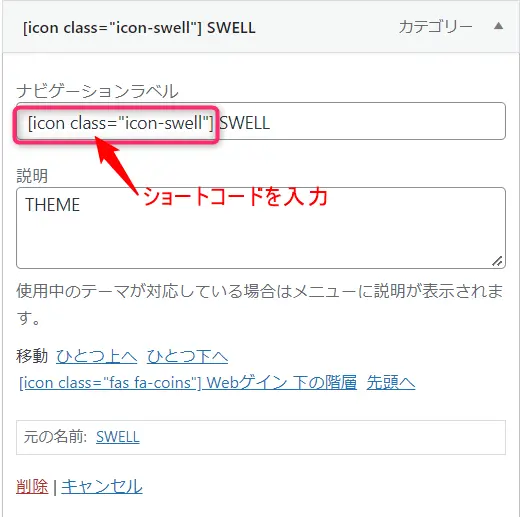
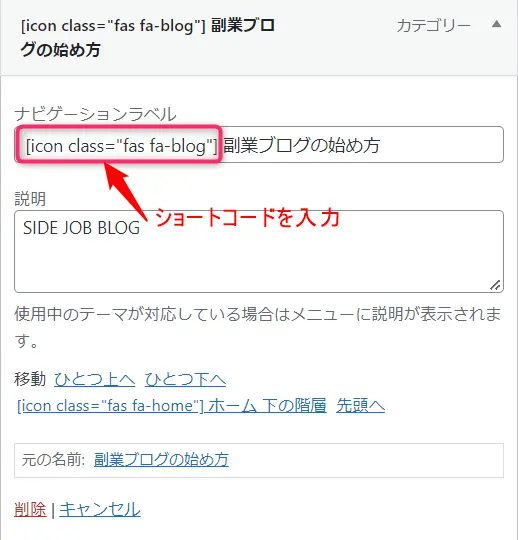
アイコンを呼び出すショートコードを、「メニュー名」の前に入力
例:SWELLアイコン




標準で使用できるアイコンでクラス名を確認し、入力するだけで反映されます。
スマホ用固定フッターメニューにアイコンを表示させる方法


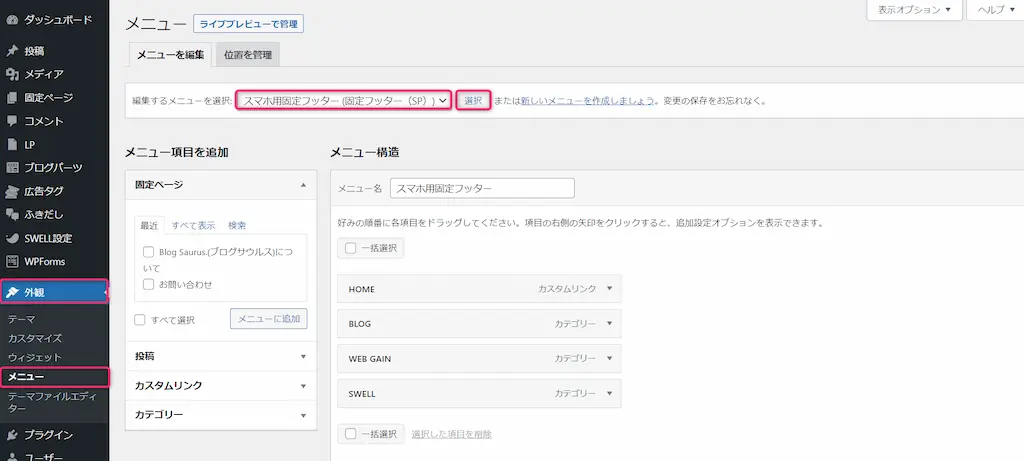
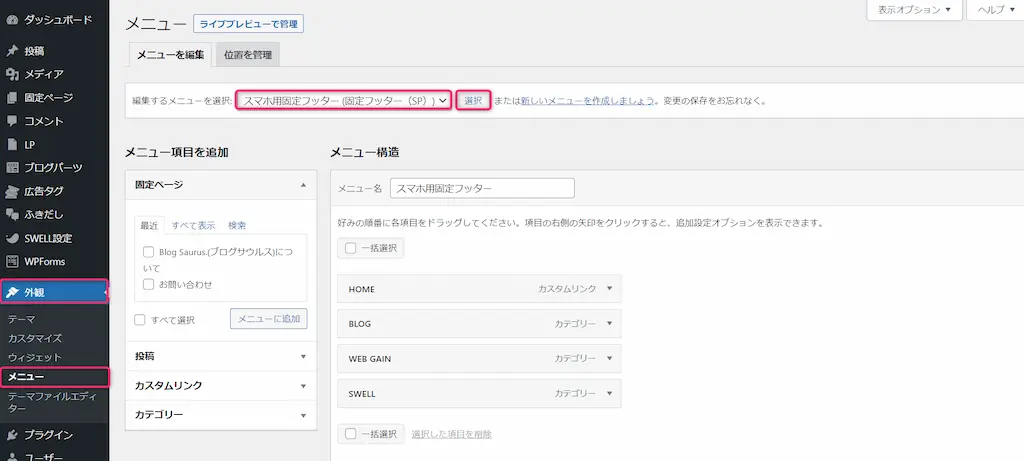
WordPress管理画面「外観」「メニュー」から「スマホ用固定フッター」を選択


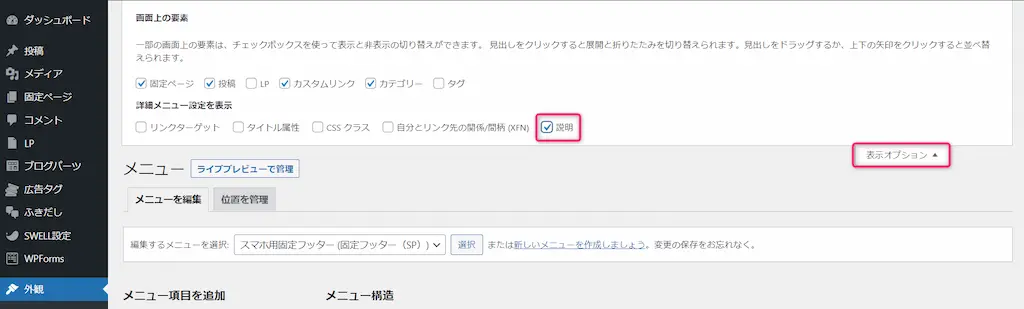
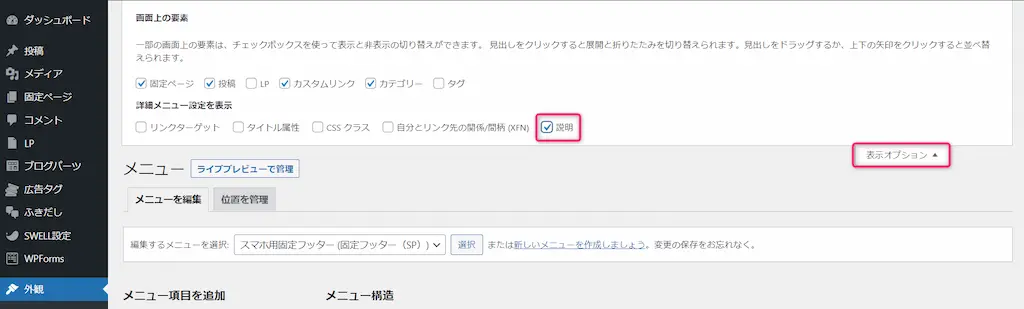
右上表示オプションタブを開き「説明」にチェック
クラス名を説明欄に入力してアイコンを表示させます。デフォルトでは説明欄は非表示となっているためまずは表示させましょう。


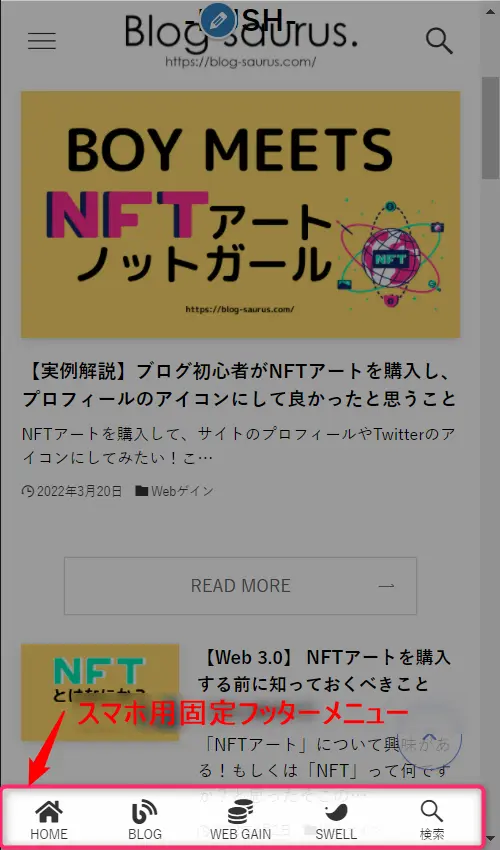
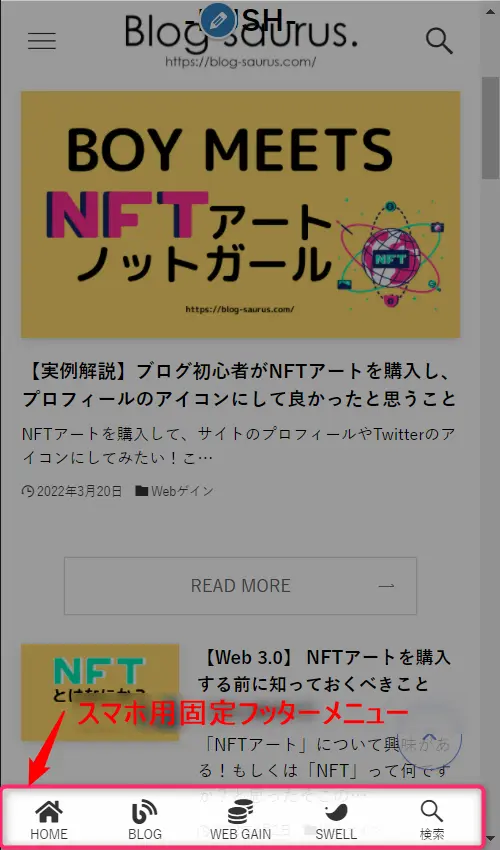
スマホ用固定フッターメニューにアイコンを表示させる場合は、説明欄にクラス名を入力するだけでOK
例:SWELLアイコン


【まとめ】メニューにアイコンを表示させてみて
サイトのデザインを変えたいと思ってもWebデザインの知識がないブログ初心者にとっては、SWELLさえ入れておけば簡単に装飾ができるのでありがたい機能だと思います!
この記事では、SWELLでアイコンを表示させる方法についてご紹介しました。購入後アイコンを表示させたいと思っていた人や、SWELLを購入しようか検討しているブログ初心者の方にとって、少しでも参考になればと思います。





最後まで読んで頂きありがとうございました!







コメント